Membuat Dropdown Menu Dengan CSS
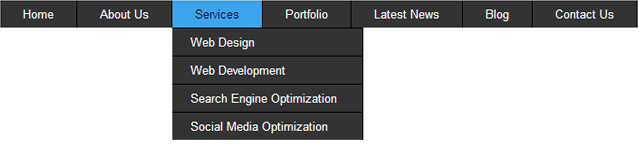
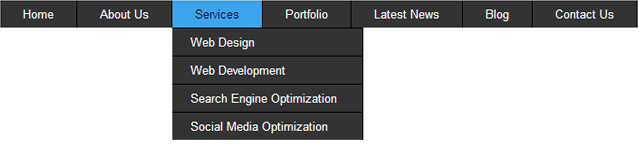
Menu ini sepenuhnya CSS berbasis JavaScript tidak ada gambar sehingga beban yang sangat rendaht, dan juga ramah dengan mesin pencari . Ini akan bekerja dengan baik di semua browser kecuali IE6.

Itulah freview nya gan untuk triknya sebagai berikut :
1. Seperti biasa Login Dule ke Akun Blogger Sobat
2. Klik Template >> Edit HTML >> Lanjutkan
3. Centang Expand Template Widget
4. Kopipaste kode CSS3 Pilihan Sobat dibawah dan tempatkan persis di atas kode ]]></b:skin>
5. Kopipaste kode HTML Dibawah dan letakan di Add Widget HTML.
Maaf tidak ada DEMONYA silakan aja di praktekin langsung.

Itulah freview nya gan untuk triknya sebagai berikut :
1. Seperti biasa Login Dule ke Akun Blogger Sobat
2. Klik Template >> Edit HTML >> Lanjutkan
3. Centang Expand Template Widget
4. Kopipaste kode CSS3 Pilihan Sobat dibawah dan tempatkan persis di atas kode ]]></b:skin>
5. Kopipaste kode HTML Dibawah dan letakan di Add Widget HTML.
<div class="main_menu"> <ul> <li> <a href="#">Home</a></li> <li><a href="#">About Us</a></li> <li><a href="#">Services</a> <ul> <li><a href="#">Web Design</a></li> <li><a href="#">Web Development</a></li> <li><a href="#">Search Engine Optimization</a></li> <li><a href="#">Social Media Optimization</a></li> </ul> </li> <li> <a href="#">Portfolio</a></li> <li><a href="#">Latest News</a></li> <li> <a href="#">Feedback</a></li> <li><a href="#">Blog</a></li> <li> <a href="#">Contact Us</a></li> </ul> </div>
.main_menu { height:30px; line-height:30px; color:#FFF; position:relative; font-family:Arial, Helvetica, sans-serif; font-size:13px; } .main_menu ul { padding:0px; margin:0; list-style:none; } .main_menu ul li { padding:0; margin:0; border-right:1px solid #000000; float:left; background:#333333; } .main_menu ul li a { color:#FFF; display:block; text-decoration:none; padding:0 25px; } .main_menu ul li a:hover { background:#3ea5ea; color:#000; } .main_menu ul li ul { display: none; width: auto; position:absolute; top:30px; padding:0px; margin:0px; } .main_menu ul li:hover ul { display: block; position: absolute; margin: 0; padding: 0; } .main_menu ul li:hover li { float: none; list-style:none; margin:0px; } .main_menu ul li:hover li { background:#333; border-top:1px solid #000000; } .main_menu ul li:hover li a { color: #fff; padding:0 20px; display:block; width:170px; } .main_menu ul li li a:hover { color:#000; }
Maaf tidak ada DEMONYA silakan aja di praktekin langsung.



makin mantap tutorialnya sob, terima kasih sudah berbagi :)
ReplyDeleteThank gan, atas kunjungannya
Deleteciao meraviglioso tuo sito io italiana vieni nel mio sito kisssss
ReplyDeletegrazie mille per la visita, Saluti da indonesiano blogger
Deletewow keren juga mas ! tinggal di edit dikit lagi udah mantep
ReplyDeleteBetul mas, terimakasih atas kunjungannya
Deleteapa ada yang lain gan?
ReplyDeletebanyak gan silakan aja ubek2 dulu isi blog ini
Delete