Membuat Daftar isi Blog dengan CSS3
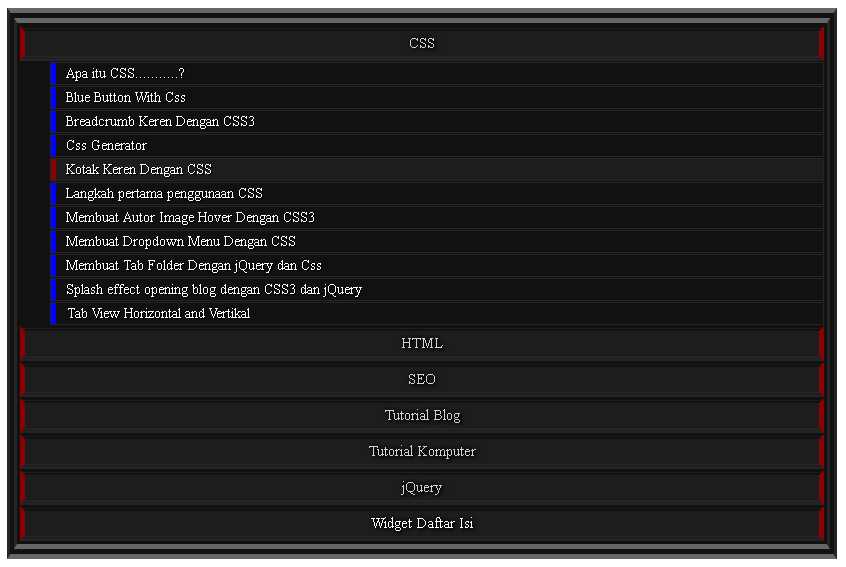
Selamat siang sobat Blogger, setelah kita membahas tentang bagaimana membuat Blue Button With Css selanjutnya kita akan berbicara mengenai pembuatan daftar isi/Site map sebuah blog. tema kita kali ini adalah Membuat Daftar isi Blog dengan CSS3, seperti pada gambar dibawah ini:
VIEW A DEMO
Untuk penerapannya sangat mudah sekali,
1. Seperti biasa Login dulu ke akun Blogger sobat
2. Kemudian klik "Buat Entri Baru"
3. Klik HTML jangan Compose
4. Kopi Paste Kode Dibawah ini :
<style type="text/css">
#dafis-acc{font-family:dicotmedium; font-size:14px;text-align:center; background:url(IMAGE) #111; padding:2px 0; border-bottom:15px double #666;border-left:10px double #252525;border-top:15px double #666;border-right:10px double #252525; } .dafis-label{-moz-transition: all 0.65s ease-in-out;-webkit-transition: all 0.65s ease-in-out; background:#1d1d1d; font-weight:normal;font-size:15px; line-height:1.4em; overflow:hidden; white-space:nowrap; vertical-align:baseline; margin:1px 3px; outline:none; cursor:pointer; text-decoration:none; padding:2px 10px; color:#D4D4D4;text-shadow:2px 1px 8px #000, 0px -1px 3px #000, 2px 2px 2px #000; border-bottom:5px double #252525;border-left:5px solid darkred;border-top:5px double #111;border-right:5px solid darkred; } .dafis-label:hover{text-shadow:0 0 3px red,0 0 3px red,0 0 3px red,0 0 3px red; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEivdVBmJUA-k0nTru-52wQlCW3fZoJE2lt_D-2HsQDWoJkcXYDrRJt9LYQJDvSBJ7VQ8LJLQRzq27EyL5eLSnoQsdgzdQfAoOuU50jCvM4HSD5DB6DszeYVOYUfOo7Y4ZrPH3bztC8hE34Q/s1600/kolomtutorial-blood.gif) top #111; border-bottom:5px double #252525;border-left:5px solid blue;border-top:5px double #111;border-right:5px solid yellow; } .dafis-daf ol{ margin:0 0 0 30px !important; padding:0 !important; } .dafis-daf ol li{ background:#111; line-height:1.5em;font-family:gisha;text-shadow:1px 1px 0px #000; margin:1px 3px !important; white-space:nowrap; text-align:left; border:1px solid #252525; } .dafis-daf ol li a{ text-decoration:none; display:block;color:#fff !important; padding-left:10px; border-left:5px solid blue; } .dafis-daf ol li a:hover{ background:#1d1d1d;color:#fff !important; border-left:5px solid darkred; padding-left:5px; } </style> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script> <!-- Content - http://joens-tutorial.blogspot.com/ - Start --><script src='http://joens-tutorial.googlecode.com/files/kolomtutorialakauttadafis.js.txt' type='text/javascript'/></script><script type="text/javascript" src="http://joens-tutorial.googlecode.com/files/kolomtutorialakauttadaftarisi2.js.txt"></script><script src="http://joens-tutorial.blogspot.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script><!-- Content - http://joens-tutorial.blogspot.com/ - End --> |
Note :
Ganti Link http://joens-tutorial.blogspot.com/ Dengan alamat blog sobat
Semoga Artikel ini bermanfaat, jangan lupa komentarnya, hehhehheh






om saya mau tanya qok saya bales reply di comment blog saya eror terus gmna caranya om biar bisa bls rply?thanks
ReplyDeleteItu udah bisa ko, saya lihat di :
Deletehttp://cescmufti.blogspot.com/2013/01/pengertian-juhud.html?showComment=1358559606522#c2789142201319559674
Ini Mas Bro yang saya mau terapkan di blog saya, keren. Blog saya lom ada sitemapnya
ReplyDeleteSilakan mas, di pakai aja...
Deletethank atas kunjungannya
numpang pakai ya mas..maklum lg belajar nih..izin sedot ilmunya..
ReplyDeleteSilakan mas, thank atas kunjungannya
Deleteizin pake gan..wkkwkwk
ReplyDeletenice nice
Silakan mas, thank atas kunjungannya.
Deleteom ganteng ajarin bikin praktis daftar isi yang kayak om dong..tu yg di pojok kanan..makasih ya.
ReplyDeleteini tutornya silakan download :
Deletehttp://joens-tutorial.googlecode.com/files/Daftar%20isi%20sederhana.txt
Keren, thanks dah share ya :)
ReplyDeleteDaftar Terbaik
sangat menarik dan bermanfaat sekali,,, terimakasih ilmunya semoga bermanfaat. salam kenal dari ikhram.com situs booking dan cari paket biro umroh nomer satu di indonesia
ReplyDeletenumpang pakai ya mas..maklum lg belajar nih..izin sedot ilmunya..
ReplyDelete=======================
obat herbal untuk menyembuhkan azoospermia bisa anda coba, karena banyak yang sudah membuktikan, banyak juga yang berhasil
new Amoorea, Sabun Muka yang Bagus untuk pria berminyak
Skincerity, cara menghilangkan kerutan dibawah mata dengan cepat