Recent Comments Widget with Avatars
Selamat siang sobat, hari senin biasanya sibuk dan melelahkan dengan urusan kerjaan kantor tapi hal ini tidak menjadi ganjalan buat ane untuk tetap Bogging, setelah sebelumnya Kolom Tutorial™ membahas tentang tutorial Animation Sociall Share With CSS3 selanjutnya Kolom Tutorial™ akan mencoba share sebuah tutorial sederhana yang ane berinama Create Recent Comments Widget with Avatars hehheeee, gaya dikit gan judulnya ane pake bahasa orang bule.
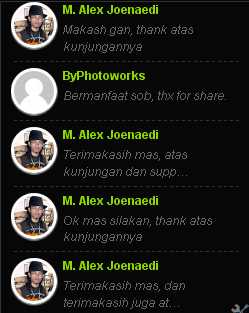
Recent Comments Widget with Avatars ini penerapanya sangat sederhana karena CSS dan Javascriptnya udah ane gabung hehheh. untuk freviewnya kurang lebih seperti gambar dibawah gan, tutor kali ini ane tidak pasang "DEMO" tapi ane udah coba di blog Kolom Tutorial™ dan hasilnya 100% Work.
 Untuk Tutorialnya :
Untuk Tutorialnya :
1. Seperti biasa Login ke Akun Blogger sobat
2. Klik Tata Letak >>> Add widget
3. Klik HTML/Javascript Copy Paste Kode dibawah ini :
5. Enjoy gannnn dan lihat hasilnya
Note :
1. Silakan Ganti http://your-blog.blogspot.com dengan alamat Blog Sobat
2. Ganti "5" nilai merah, dengan jumlah komentar yang ingin ditampilkan ... dari:
numComments = 5
dan
& max-results = 5
3. Untuk mengubah avatar anonim, silakan ganti alamat berikut dengan alamat gravatar Anda sendiri:
http://www.gravatar.com/avatar/?d=mm
5. Untuk mengubah ukuran avatar, ganti nilai 40 dengan nilai angka yang sesuai munurut agan.
Selesai gan, happy blogging, dan salam sukses selalu
The credit goes to Hrish @ way2blogging.org
Recent Comments Widget with Avatars ini penerapanya sangat sederhana karena CSS dan Javascriptnya udah ane gabung hehheh. untuk freviewnya kurang lebih seperti gambar dibawah gan, tutor kali ini ane tidak pasang "DEMO" tapi ane udah coba di blog Kolom Tutorial™ dan hasilnya 100% Work.
1. Seperti biasa Login ke Akun Blogger sobat
2. Klik Tata Letak >>> Add widget
3. Klik HTML/Javascript Copy Paste Kode dibawah ini :
<style type="text/css">
ul.w2b_recent_comments {
list-style: none;
margin: 0;
padding: 0;
}
.w2b_recent_comments li {
background: none !important;
margin: 0 0 6px !important;
padding: 0 0 6px 0 !important;
display: block;
clear: both;
overflow: hidden;
list-style: none;
}
.w2b_recent_comments li .avatarImage {
padding: 3px;
background: #fefefe;
-webkit-box-shadow: 0 1px 1px #ccc;
-moz-box-shadow: 0 1px 1px #ccc;
box-shadow: 0 1px 1px #ccc;
float: left;
margin: 0 6px 0 0;
position: relative;
overflow: hidden;
}
.avatarRound {
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
}
.w2b_recent_comments li img {
padding: 0px;
position: relative;
overflow: hidden;
display: block;
}
.w2b_recent_comments li span {
margin-top: 4px;
color: #666;
display: block;
font-size: 12px;
font-style: italic;
line-height: 1.4;
}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 40,
roundAvatar = true,
characters = 40,
showMorelink = false,
moreLinktext = "More »",
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
//]]>
</script>
<script type="text/javascript" src="http://joens-tutorial.googlecode.com/files/Recent%20Comments%20Widget%20with%20Avatars.js"></script>
<script type="text/javascript" src="http://your-blog.blogspot.com/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=5"></script>
4. Kilik Save5. Enjoy gannnn dan lihat hasilnya
Note :
1. Silakan Ganti http://your-blog.blogspot.com dengan alamat Blog Sobat
2. Ganti "5" nilai merah, dengan jumlah komentar yang ingin ditampilkan ... dari:
numComments = 5
dan
& max-results = 5
3. Untuk mengubah avatar anonim, silakan ganti alamat berikut dengan alamat gravatar Anda sendiri:
http://www.gravatar.com/avatar/?d=mm
5. Untuk mengubah ukuran avatar, ganti nilai 40 dengan nilai angka yang sesuai munurut agan.
Selesai gan, happy blogging, dan salam sukses selalu
The credit goes to Hrish @ way2blogging.org



great article ka"
ReplyDeleteOK. Thank Atas kunjungannya
Deletewah manteb kang tutornya ,,,lanjut dah
ReplyDeleteTerimakasih mas atas kunjungannya, sukses buat mas cahyo
DeleteBoleh juga ne kang .. :D
ReplyDeletethx for share ... saya coba aahhh :D
Sama2 gan, silakan, thank atas kunjungannya
Deletemakasih ya bang, mantap nih..
ReplyDeletesama2 mas, terimakasih atas kunjungannya
Deletesaya jadi suka nih sama posting n tampilan blog nya :)
ReplyDeleteTerimaksih mas atas support serta kunjungannya,
Deletemas harus daftar dulu gravatar ya
ReplyDeleteKurang lebih begitu miss, thank atas kunjungannya
Deletemet mlm mas wah trmksih banyak,ni infonya genk
ReplyDeleteTerimakasih banyak gan kunjungannya salam sukses
Deletesudah di praktekan langsung
ReplyDeletedan berhasil :D
terimakasih bro